So I now only have 6 weeks left in my very last year. I can hardly believe it, it has been an incredibly difficult journey, always pushing myself to a new level, be it in my personal life or in my design work. Last semester the class spent our entire class in typography focusing in on one main project.
This project consisted of a poster brochure, catalog and some signage. All of these were to promote an art movement in Kingston, put on my our very own modern fuel. The modern art “movement” was called acting out, claim space. http://www.modernfuel.org/art/programming/event/470
I really loved this project yet since it was so large, consisting of a variety of aspects, I have taken it upon myself to revisit it for my last semester choice.
The purpose of this project was to create a unified and quality design among the four different pieces.
The poster brochure needed to consist of a brochure which held the information for the events. once the entire brochure was unfolded there was a poster on the flip side. I have been working on the brochure side a lot, because I felt that my layout was not as effective as it could have been. I put constraints on where the information could be laid in reference to the folds of the brochure, which made it really difficult to find enough space, or give it a nice flow.
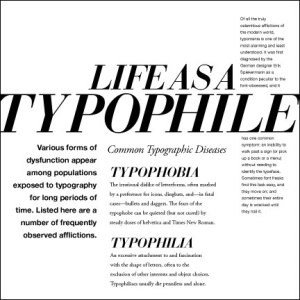
- Poster back
- This was the inside of the brochure a few weeks ago
Therefore I am now taking all those constraints off, and viewing it as one page, and ignoring the folds.

So far, this is what I have, and I am liking the flow more. But I still have a lot of work to do on it. 🙂
I would still like to add more color to the front and back flap of the brochure, and i am still doing a lot of adjusting for the circle layout.
The Catalog was next, and it consisted of ALOT of type setting. There are some minor tweaks that i have done to the catalog. Nothing major, because I was starting to get a real feel for the project at this point, therefore it ended up being a slightly stronger piece than the poster and signage.
I have only posted a few photos of the catalog, since it was 36 pages. 🙂
last but not least, I have my signage, this had to contain one of the artists information, and you would find this at the site of the event to help people find the exact location.
I am still working alot on this one. This one was very rushed at the end of last semester, and I feel having this looking tip top would really tie this whole project together nicely. After tweaking for hours on the other two items, and I am now hitting this one full throttle.
Here is what I have so far!
I have a lot of hierarchy to work on here still, and some color, but all in all I am really liking this alot better already!
till next time!